Die besten Code-Editoren können einen großen Einfluss auf Ihre Produktivität und Ihren Arbeitsablauf haben. Viele von uns bleiben aus Gewohnheit bei dem, was wir kennen, aber wenn man sich umschaut, kann man schnelle und intuitive Schnittstellen oder tolle Funktionen entdecken, die helfen, die Arbeit schneller und effizienter zu erledigen.
Die besten Code-Editoren bieten eine schnelle, flexible Oberfläche, mit der Sie Ihren Code effizienter schreiben können, und sie bieten Funktionen, mit denen Sie den Code auf Fehler untersuchen und sehen können, wo Änderungen vorgenommen werden müssen. Sie lassen sich auch leicht anpassen, so dass Sie die Benutzeroberfläche und das Benutzererlebnis nach Ihren Wünschen gestalten können (hochwertige Website-Builder können hier ebenfalls helfen). Das mag nach viel verlangt klingen, aber wenn Sie bedenken, wie viele Stunden Sie tagtäglich mit Ihrem Code-Editor verbringen, wollen Sie sichergehen, dass er so gut wie möglich aussieht und funktioniert (stellen Sie sicher, dass Sie einen der besten Monitore zum Programmieren oder den besten Laptop zum Programmieren haben).
Jeder codiert auf eine andere Art und Weise, daher ist es unmöglich, einen Code-Editor als den besten herauszustellen. Im Folgenden finden Sie unsere Auswahl der sieben besten Code-Editoren für Webentwickler und -designer, mit Details zu den einzelnen Funktionen, damit Sie den besten für sich auswählen können. Auf Seite 2 finden Sie weitere Code-Editoren, die Sie ausprobieren können, und auf Seite 3 Ratschläge, wie Sie den richtigen Editor auswählen. Lesen Sie weiter, und vielleicht finden Sie ein Tool, das Ihre Arbeitsweise positiv beeinflusst.
Während Sie über Ihr Toolkit nachdenken, sehen Sie sich auch unsere Zusammenstellung der besten Webdesign-Tools an. Wenn Sie sich Sorgen um die Fehlerbehebung machen, sorgt unser Leitfaden für die beste Antiviren-Software für die Sicherheit Ihrer Programmierung, und ein Top-Webhosting-Service bietet Ihnen mehr Unterstützung.
Die 6 besten Code-Editoren für Entwickler und Designer

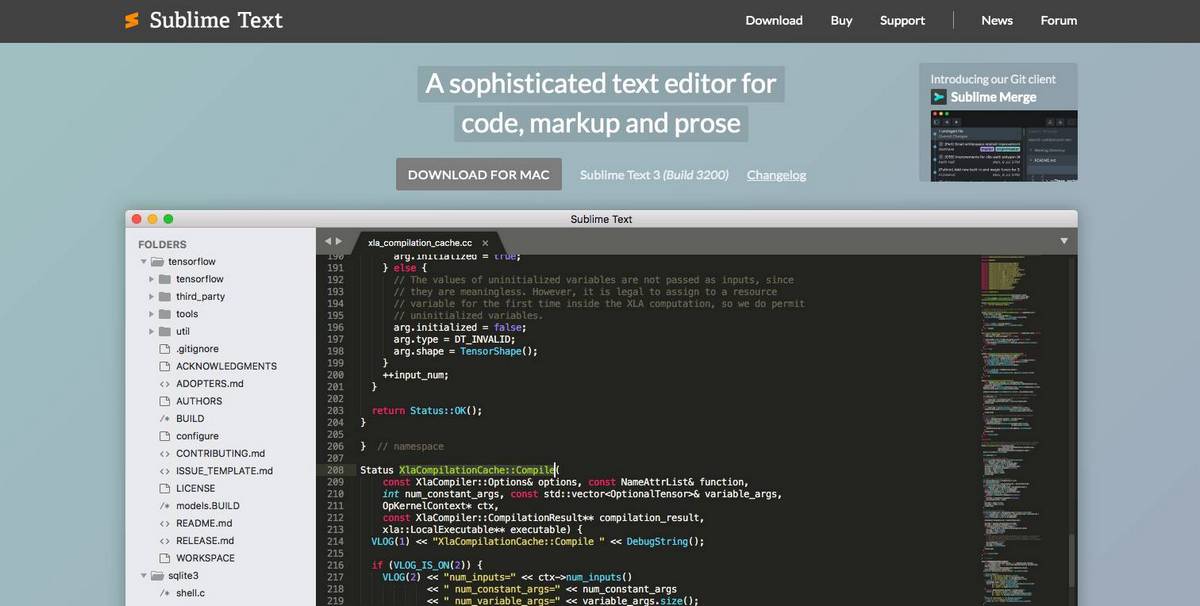
01. Sublime Text 3
Der beste Code-Editor insgesamt – aber Sie werden dafür bezahlen müssenToday Best Deals
Vorteile:
- Geringes Gewicht und hohe Geschwindigkeit
- Äußerst erweiterbar
Nachteile:
- Nicht kostenlos
- Nerviges Popup
Sublime Text hat die Arbeitsweise der besten Code-Editoren wirklich verändert. Es ist leichtgewichtig, offen und bereit, Ihre Datei zu bearbeiten, sobald Sie auf die Schaltfläche geklickt haben. Diese Reaktionsfähigkeit ist eines der Dinge, die ihn zum besten Code-Editor in seiner Klasse machen. Wenn Sie eine Datei öffnen und schnell bearbeiten wollen, mögen ein paar Sekunden Wartezeit beim Laden nicht viel erscheinen, aber die Verzögerung kann schnell lästig werden.
Ein weiterer großer Vorteil von Sublime Text ist, dass es extrem erweiterbar ist, mit einer riesigen und ständig wachsenden Liste von Plugins, die über den Paketmanager installiert werden können. Zu den Optionen gehören Themes zur Anpassung des Editors’s Aussehen, Code-Linters (die dabei helfen können, Fehler in Ihrem Code schneller zu finden), Git-Plugins, Farbwähler und mehr.
Sublime Text kann kostenlos heruntergeladen und benutzt werden, aber für eine längere Nutzung müssen Sie $80 für eine Lizenz ausgeben – und das Programm wird Sie ziemlich regelmäßig an die Zahlung erinnern, bis Sie das Geld aufbringen. Wenn Sie sich für die Zahlung entscheiden, können Sie denselben Lizenzschlüssel für jeden Computer verwenden, den Sie benutzen, so dass Sie denselben Code auf all Ihren Computern eingeben können, um die Zahlungserinnerungs-Popups loszuwerden. Die kostenpflichtige Lizenz ist jedoch vielleicht Sublime Text’Der größte Nachteil ist, dass es eine Reihe von Konkurrenzprodukten gibt, die nichts kosten.

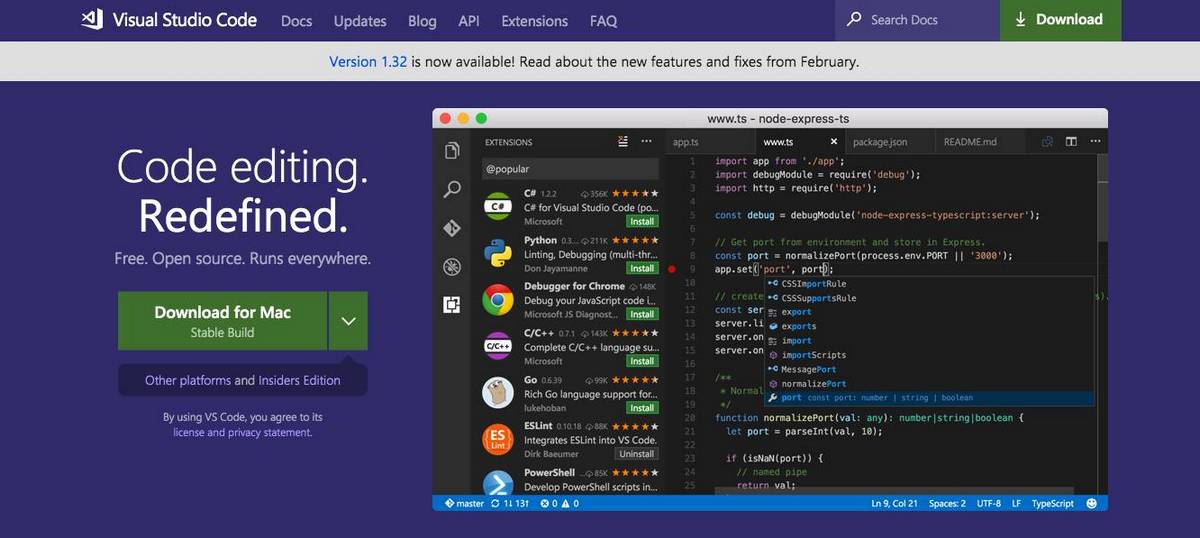
02. Visual Studio Code
Der am besten ausgestattete, vielseitigste Code-EditorHeute Best Deals
Vorteile:
- Gut für komplexe, größere Projekte
- Sehr robust
- Eingebaute Git-Unterstützung
Nachteile:
- Langsames Starten
Visual Studio Code ist ein von Microsoft entwickelter Code-Editor, der überraschenderweise Open-Source-Software ist. Von allen Code-Editoren in unserer Liste ist dieser wahrscheinlich am ehesten eine IDE. Es ist sehr robust – und ist eines der langsamsten Programme beim Starten. VS Code ist jedoch schnell und kann einige interessante Aufgaben bewältigen, wie z. B. schnelle Git-Commits oder das Öffnen und Sortieren von mehreren Ordnern’ Wert des Inhalts.
VS Code hat einen kometenhaften Aufstieg in der Popularität erlebt. Seine Nutzerbasis wächst kontinuierlich und zieht Entwickler von anderen Editoren ab. Es verfügt über ein integriertes Terminal und eine integrierte Git-Unterstützung, die beide bei den Fans sehr beliebt sind. Die ‘IntelliSense’ Die Funktion bietet eine automatische Vervollständigung von Code und Daten anhand der Parameter von Funktionen und bekannten Variablennamen.

(Bildnachweis: Microsoft)
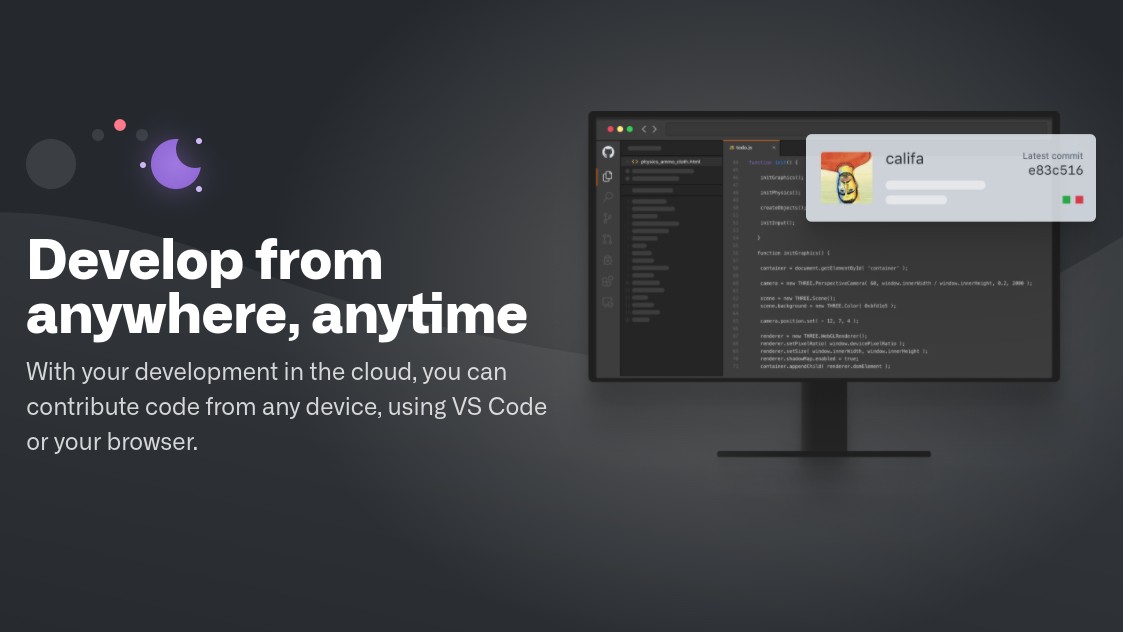
03. Codespaces
Ein browserbasierter Code-Editor von Microsoft und GithubToday Best Deals
Vorteile:
- Arbeiten von überall
- Gut für die Zusammenarbeit
- Funktioniert offline
Nachteile:
- Neu und ungetestet
Der Eigentümer von Github, Microsoft, hat deutlich gemacht, dass sich in seiner Vision für die 2020er Jahre alles um die Cloud dreht, und hier ist ein gutes Beispiel dafür. Codespaces wird im Mai 2020 eingeführt und ist ein browserbasierter Code-Editor, der auf Visual Studio Code basiert. Es bietet Unterstützung für Git-Repos, Erweiterungen und eine integrierte Befehlszeilenschnittstelle, sodass Sie Ihre Anwendungen von jedem Gerät aus bearbeiten, ausführen und debuggen können. Dadurch können Sie natürlich von überall aus arbeiten und die Zusammenarbeit mit anderen Entwicklern wird einfacher.
Die Code-Editierfunktionalität in GitHub wird immer kostenlos sein, obwohl Microsoft plant, für Codespaces-Cloud-Umgebungen einfache Pay-as-you-go-Preise anzubieten. Sie können Codespaces direkt von Github aus starten, was zu einer netten Synergie führt. Wenn Sie es vorziehen, keinen Browser zu verwenden, ist das auch in Ordnung, da die Unterstützung für Visual Studio Code und Visual Studio eingebaut ist.

04. Atom
Der beste kostenlose Code-Editor, mit einem freundlichen UIToday Best Deals
Vorteile:
- Integriert mit Git und GitHub
- Schnell und zuverlässig
Nachteile:
- Langsam zu startenH
- istorische Leistungsprobleme
Atom ist ein Open-Source-Code-Editor, der von GitHub entwickelt wurde. In seiner ursprünglichen Entwicklung wurde er stark von dem neuen Editorstil beeinflusst, der durch Sublime Text populär wurde, aber es gibt entscheidende Unterschiede. Atom ist kostenlos und quelloffen und bietet eine einfache Integration mit Git und GitHub. Er hatte in der Vergangenheit Leistungs- und Stabilitätsprobleme, aber diese haben sich mit der Weiterentwicklung von Atom verringert. Es’Es stimmt, dass er immer noch langsamer startet als andere Code-Editoren, aber er’ist genauso zuverlässig und schnell wie jeder andere, sobald er läuft. Mehr dazu in unserem Artikel über die Vorteile von Atom als Texteditor.

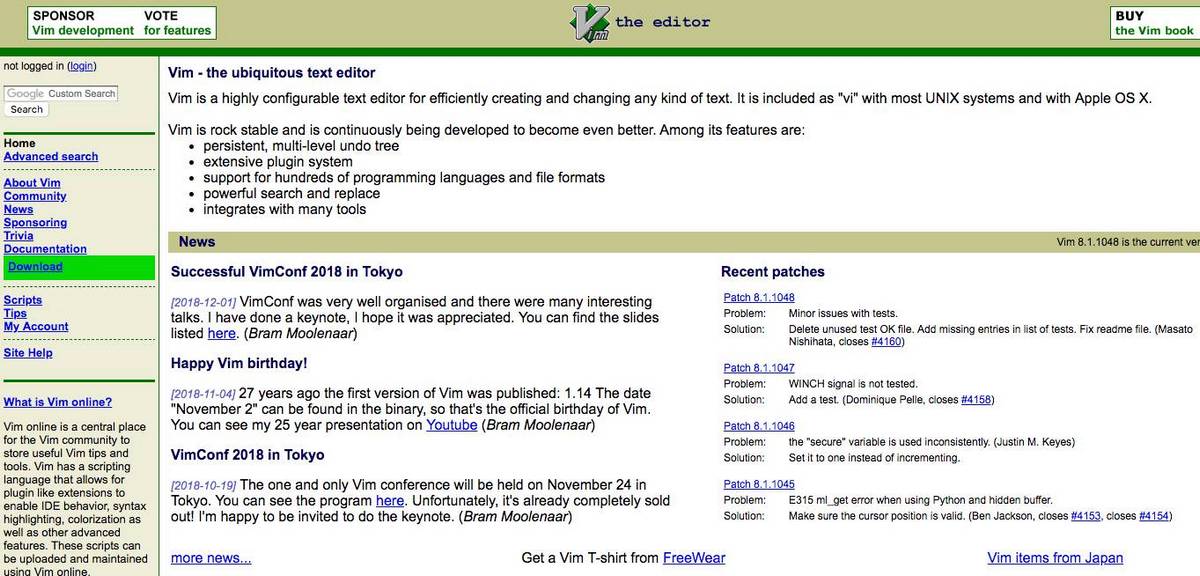
06. Vim
Kommandozeilen-Software, die bei Programmierern der alten Schule beliebt istHeute Best Deals
Vorteile:
- grundsolide und sehr schnell
- Gut für Keyboarder
- Im Lieferumfang von Linux OS und macOS enthalten
Nachteile:
- Kein UI – navigiert über die Tastatur
Vim ist vielleicht der umstrittenste Code-Editor in dieser Liste. Vim ist eine Befehlszeilensoftware, die von Haus aus in Linux-Betriebssystemen und macOS enthalten ist und für Windows zum Download zur Verfügung steht. Vim ist ein Favorit für viele Programmierer der alten Schule und Tastatur-Enthusiasten. Sublime Text wird vollständig über die Tastatur bedient, was es viel schneller und effizienter macht, aber nur, wenn Sie sich die Mühe machen, die Bedienung zu lernen. Außerdem ist er extrem anpassungsfähig – in dem Maße, wie ein Kommandozeilenprogramm angepasst werden kann). Sie können eine Reihe von Tastenkombinationen verwenden, um die Code-Bearbeitung zu beschleunigen, und, was noch besser ist, angepasste Befehle erstellen, die zu Ihrem eigenen Arbeitsablauf passen.
Zweifelsohne bietet Vim die steilste Lernkurve und vielleicht eine der schlechtesten Benutzererfahrungen in unserer Auswahl aufgrund des völligen Fehlens einer Benutzeroberfläche. Lernen, wie man durch das Programm navigiert isn’Es ist nicht so herausfordernd, aber das Muskelgedächtnis für Tastenkombinationen aufzubauen und herauszufinden, wie man den Editor am besten anpasst (was man wirklich tun muss, um das Beste aus ihm herauszuholen), dauert viel länger. Wie dem auch sei, Vim ist unglaublich stabil, schnell und eine Freude für erfahrene Kommandozeilenliebhaber und neue, interessierte Benutzer gleichermaßen. Wenn Sie die Zeit haben, es zu lernen, kann Vim Ihre Programmierproduktivität wirklich steigern, und mit so wenig Benutzeroberfläche, die Sie beachten müssen, ist es nicht so schwierig’s eine nahezu nahtlose, plattformübergreifende Erfahrung.

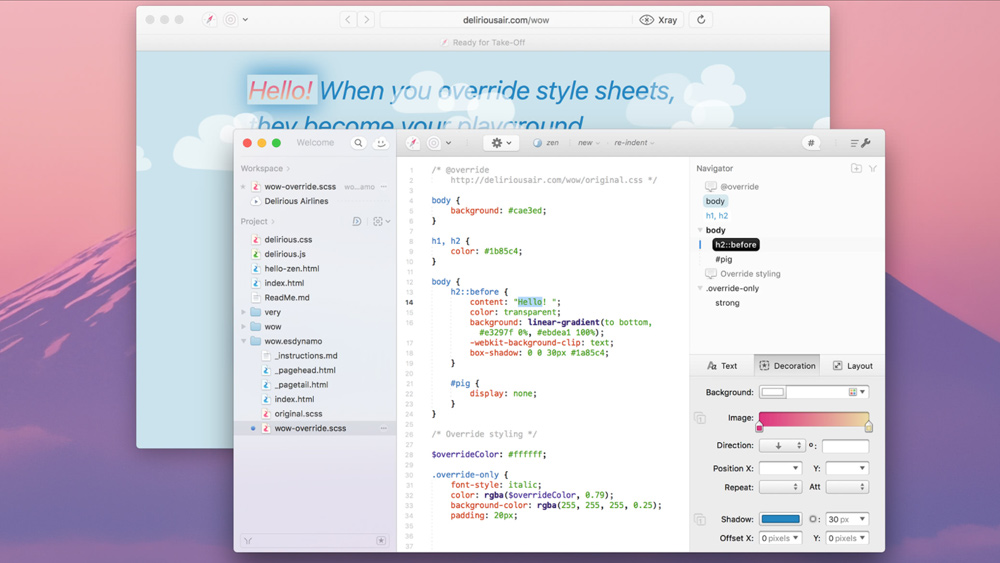
(Bildnachweis: Espresso)
07. Espresso
Einer der besten Code-Editoren für Mac-AnwenderToday Best Deals
Vorteile:
- Schlankes, benutzerfreundliches Interface
- Live-Vorschau, während Sie codieren
Nachteile:
- Kann fehlerhaft sein
- Nur für Mac
Espresso ist eine langjährige Option für Mac-Anwender. Einige haben festgestellt, dass er in letzter Zeit fehlerhaft geworden ist, mit einigen unerwarteten Abstürzen, aber seine schlanke Oberfläche, die Live-Vorschau und die Drag-and-Drop-Funktionalität machen es für Anfänger einfach, ihn für Front-End-Design-Arbeiten zu verwenden. Es ist in drei Spalten unterteilt – Ihre Dateien, den Code-Editor und den Navigator, mit dem Sie die verschiedenen Code-Abschnitte sehen können, die Sie bearbeiten’Arbeit an. Die Live-Styling-Funktion ermöglicht es Ihnen, CSS-Code für Live-Websites zu ändern und die Änderungen in der Vorschau zu sehen, ohne sie zu veröffentlichen oder zu speichern. Espresso kostet $99, und es gibt eine kostenlose Testversion.

![15 beste Texteditoren für Windows und Mac [kostenlos und kostenpflichtig]](https://virgo4.de/wp-content/uploads/2022/11/15-best-text-editor-for-windows-and-mac-in-2022_37.jpg)